Eigenes Onlineportfolio
| Art des Projekts: | Onlineportfolio |
| Auftraggeber: | DEKRA Medienakademie |
| Auftrag: | Konzeption, Design und Programmierung (Flash/Actionscript) |
 Seit November 2004 studierte ich Digital Design an der DEKRA Medienakademie in Berlin. Auch vorher schon habe ich gerne Pixel und Vektoren „geschubst“. Große Stücke hielt ich dabei stets auf Kreativität, die auch im Vordergrund dieser Website stehen sollte.
Seit November 2004 studierte ich Digital Design an der DEKRA Medienakademie in Berlin. Auch vorher schon habe ich gerne Pixel und Vektoren „geschubst“. Große Stücke hielt ich dabei stets auf Kreativität, die auch im Vordergrund dieser Website stehen sollte.
Die Seite mit dem Arbeitstitel Designmühle ist ein während des Studiums entstandenes Online-Portfolio mit Einsichten in Leben und Schaffen des Design Studenten Stefan Jänisch. Die Umsetzung erfolgte mit Macromedia Flash MX.
Konzeption
3. Leistungsmerkmale
3.1. Inhaltsmerkmale
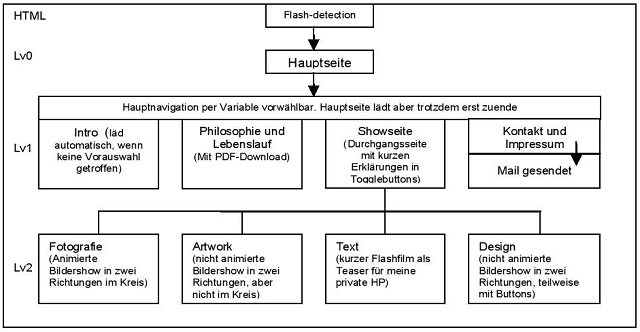
Flash-Detection Der Seite wird ein sog. Flashsniffer vorgeschaltet, der das Flashplugin prüft und ggf. die Flashseite bei einer zu niedrigen Version nicht lädt und einen Downloadlink zu Macromedia bietet. Der Flashsniffer ist in HTML eingebettet. Mainpage Die Hauptseite beinhaltet das grundlegende immer gleiche Design. Sie wird sich dynamisch aufbauen und die Hauptnavigation, sowie die Soundsteuerung enthalten. Hier kann bereits vor Ende des Seitenaufbaus eine Entscheidung getroffen werden, zu welchem Content gesprungen wird. Um die Animation nicht zu unterbrechen, wird Flash sich den Wunsch merken, aber erst den Seitenaufbau beenden und dann den Content laden. Die Hauptseite selbst beinhaltet keinen Content. Sie ist in HTML eingebettet. Soundsteuerung ein Togglebutton mit zwei Zuständen und der Grundeinstellung Play Intro Diese Seite gibt eine kleine Gebrauchsanweisung für die Navigation auf der Seite und endet mit einem Begrüßungstext. Wird keine Vorauswahl getroffen, wird sie beim Starten automatisch als erster Inhalt geladen. Philosophie Diese persönliche Info-Seite enthält Informationen zu der Quelle meiner Kreativität,meiner Philosophie und einen Lebenslauf, der auch als PDF downloadbar ist. Der Text ist per Pfeiltasten scrollbar. Kontakt Kontakt beinhaltet als wichtigste Information die Impressumsdaten und bietet weiterhin die Möglichkeit, über ein Kontaktformular mit mir Kontakt aufzunehmen. Nach Eintragen der Daten besteht die Möglichkeit der Datenlöschung oder -sendung. Es kommt eine Bestätigungsseite. Show Die Showseite ist eine Durchgangsseite. Sie beinhaltet die Subnavigation des Showbereichs. Vier Togglebuttons geben kurze Informationstexte zu den Unterkategorien, die aus Platzgründen nach einmaligem Klicken auf einen der Buttons und Laden des Contents nicht mehr angezeigt werden. Show->Fotografie Eine animierte Bildershow, die sich im Kreis durchklicken lässt. Die Bilder sollen extern verlinkt sein, um Möglichkeit für unkomplizierte Erweiterung zu bieten. Gezeigt werden private Fotoarbeiten. Show->Artwork Eine animierte Bildershow, die sich vor und zurück klicken lässt, allerdings nicht im Kreis, da die Bilder in einer chronologischen Reihenfolge sind und am Ende ein Link auf meine private Homepage gesetzt werden soll. Auch diese Bilder werden extern geladen. Gezeigt werden vorwiegend private Fotomontagearbeiten und Vektorgrafiken. Show->Design Eine Bildershow, die ohne Animation auskommen soll und, da einige der Bilder Schaltflächen sind, nicht extern geladen wird. Sie soll im Kreis durchklickbar sein und Arbeiten aus Schule und Studium zeigen. Die Webdesign-Projekte werden als Schaltflächen angelegt. Eine Erweiterung dieser Bildershow ist zunächst nicht geplant Show->Text Diese Seite ist lediglich ein Teaser. Es macht wenig Sinn, lange Texte in eine Flashseite zu laden, daher ist hier ein Flashfilm vorgesehen, der ein paar Themen aufzählt, über die ich geschrieben habe und zum Schluss auf meine private Homepage verweist, wo die Texte dann gelesen werden können. 1.1. Navigationsstruktur
3.3. Gestaltung
Als grafischer Aufhänger wird die Geschichte des Don Quichotte genutzt. Weiterhin sollen die Textseiten recht einfach und informativ gehalten sein mit klarem Gestaltungsraster, wohingegen die Showseiten animiert aufgebaut werden, interaktiv sein sollen und das Gestaltungraster gelegentlich an der ein oder anderen Stelle nachvollziehbar durchbrechen dürfen. Naturmotive, die die Landschaft aus Ritter und Mühle ergänzen sind hier wünschenswert.
Die Grundseite soll ebenfalls animiert aufgebaut werden. Hierbei sollen Pferd und Reiter von rechts ins Bild kommen und dann die Mühle samt Navigation von unten. Die Mühlenflügel sollen zunächst schnell und dann langsamer drehen und am Ende nur noch schaukeln, um nicht z sehr vom Content abzulenken. Das Pferd wackelt beim Klick auf die Hauptnavigation mit dem Schwanz.
Alle Seiten haben einen grundsätzlich gleichen Aufbau nach einem Gestaltungsraster, so dass der Benutzer keine logischen Brüche in der Benutzbarkeit erfährt. Farblich ist die Seite fast komplett in Schwarz-Weiß gehalten, um sich von anderen Flashseiten, die oft sehr bunt sind, abzusetzen. Ein Orangegelb soll Spannung schaffen und auf aktive Elemente hinweisen. Als Sounduntermalung geplant ist ein Mühlenknarren. Die Untermalung soll mit 50% Lautstärke beginnen und von 0 bis 200 variierbar, sowie komplett ausstellbar sein. Optimiert wird die Seite für 1024x768px und eingebettet in HTML.
3.4. Funktion
Die Seite wird unter Usability-Gesichtspunkten nach einem Gestaltungsraster erstellt. Jegliche Durchbrechung wird durch Animation angezeigt.
3.5. Projektgrößenoptimierung
Durch Verwendung von kleinen Grafiken, die mit Graustufen auskommen, durch Vektorisierung, sowie den sparsamen Einsatz von lediglich einem Soundloop wird die Ladezeit gering gehalten. Der Content wird auf verschiedene Seiten verteilt, die alle mit eigenen Preloadem versehen sind.
3.6. Interaktionsgestaltung
Alle Navigationselemente fahren animiert in die Seite rein und/oder befinden sich an festen Punkten des Gestaltungsrasters, von denen sie sich nicht mehr wegbewegen. Nur dort, wo Navigationselemente fest an den Content geknüpft sind, verlassen sie das Gestaltungsraster und erscheinen in logischem Zusammenhang mit dem Content. Das Gestaltungsraster und die Farbgebung sind verlässlich und eswerden keine „unerwarteten“ Aktionen geladen, ebenso wie keine zu erwartenden Reaktionen ausbleiben.
4. Zusammenfassung
Es wurde eine Flash-Website erstellt, die aus 2 HTML-Dateien und 11 Flash-Dateien besteht. Das gesamte Projekt ist etwa 1,9 MB groß und funktioniert fehlerfrei gemäß aller Vorgaben. Die Seite ist on- und offline in mehreren Browsern getestet. Die komplette Seite ist in Grafik und Text auf diese Grundidee abgestimmt und damit als Bewerbung auf eine authentisch verrückte Weise auffällig. An diese Seite wird man sich erinnern.